Introduction to TypeScript Programming
TypeScript is an open-source programming language that is developed and maintained by Microsoft. It is a strongly typed language that is a superset of JavaScript. This means that any valid JavaScript code is also valid TypeScript code, but TypeScript adds some features that make it easier to write maintainable and scalable code.
Advantages of TypeScript over JavaScript
There are several reasons why developers are moving to TypeScript over JavaScript, including:
- Type Checking: TypeScript provides type checking, which can help catch errors early in the development process. This saves time and makes it easier to debug code.
- Classes and Interfaces: TypeScript supports classes and interfaces, which makes it easier to organize code into reusable components.
- Modules: TypeScript has a module system that makes it easier to manage dependencies between code components.
- Future JavaScript Features: TypeScript supports some features that are not yet available in JavaScript, such as async/await.
- Better Tooling: TypeScript has better tooling support than JavaScript, including integrated development environments (IDEs) and code editors.
Getting Started with TypeScript
To get started with TypeScript, you will need to install the TypeScript compiler and set up your development environment. Here are the steps to follow:
- Install Node.js and npm.
- Install TypeScript by running
npm install -g typescript. - Create a new TypeScript file with a
.tsextension. - Compile the TypeScript file by running
tsc [filename].ts. - Run the JavaScript file that was generated by the TypeScript compiler by running
node [filename].js.
TypeScript Types
TypeScript has several built-in types, including:
number: for numbers, such as integers and floating-point numbers.string: for strings of text.boolean: for values that are eithertrueorfalse.any: for values that can be of any type.void: for values that do not return anything.
You can also define your own custom types using interfaces or classes.
TypeScript Interfaces
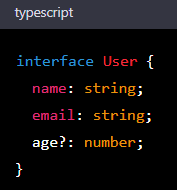
Interfaces define a contract that an object must conform to. Here is an example of an interface:

In this example, the User interface defines a contract for an object that must have a name and an email property, and may optionally have an age property.
TypeScript Classes
Classes are a way to organize code into reusable components. Here is an example of a class:

User class has properties for name, email, and age, and a constructor that sets the values of these properties.TypeScript is a powerful language that provides many benefits over JavaScript. It is easy to get started with TypeScript, and it has a rich set of features that make it easier to write maintainable and scalable code.